A slow website = a bad user experience. If your pages are slow to load fewer people will take action. The opposite of what we want 😭. Your website should load within 1 – 2 seconds. If it takes much longer to load you will be losing visitors. This is especially important if you are sending paid traffic to your site, you will be wasting your budget.
There are many things you can do to speed your site up, and you can use website speed tools to test your site and come up with a list of action points. Some of these actions will need a web developer, although some are fairly straightforward, you could check the following:
1 – Web hosting – if you are on a cheap shared host it may be slowing you down big time – hosting is an important factor for load times.
2 – Make sure you have resized and optimised your images, high resolution images will have a big effect on load times.
3 – Loading assets from other sites can slow your site down, Facebook messenger bot, Youtube videos, etc. Only load what is absolutely necessary. If you want to add videos, use a thumbnail to link to the video rather than embedding it.
To help you be aware of your page load times there are many different tools you can use, including the following:
Pingdom
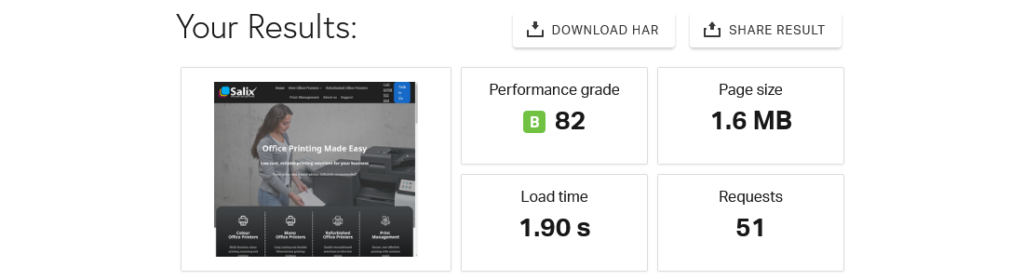
These guys offer a range of tools including a free website speed test. To see how your page is performing Simply add your page URL and select the nearest location to get your page load time. You will be presented with an overview of your results;

Performance grade A – E, with C and above seen as a pass
Page size in MB (lower is better, although there is a payoff for the content you want to display, so photographers may have larger page sizes than others)
Load Time – lower is better, and ideally under 2seconds
Requests – This is how many times the browser has to send a request to your webserver to load your page, lower is better.
After the overview is a list of possible improvements areas for you to make, which you can action or share with your web developer. There is also a breakdown of file types on your page and response codes.
For more information about Pingdom Website Speed Test visit
https://tools.pingdom.com/
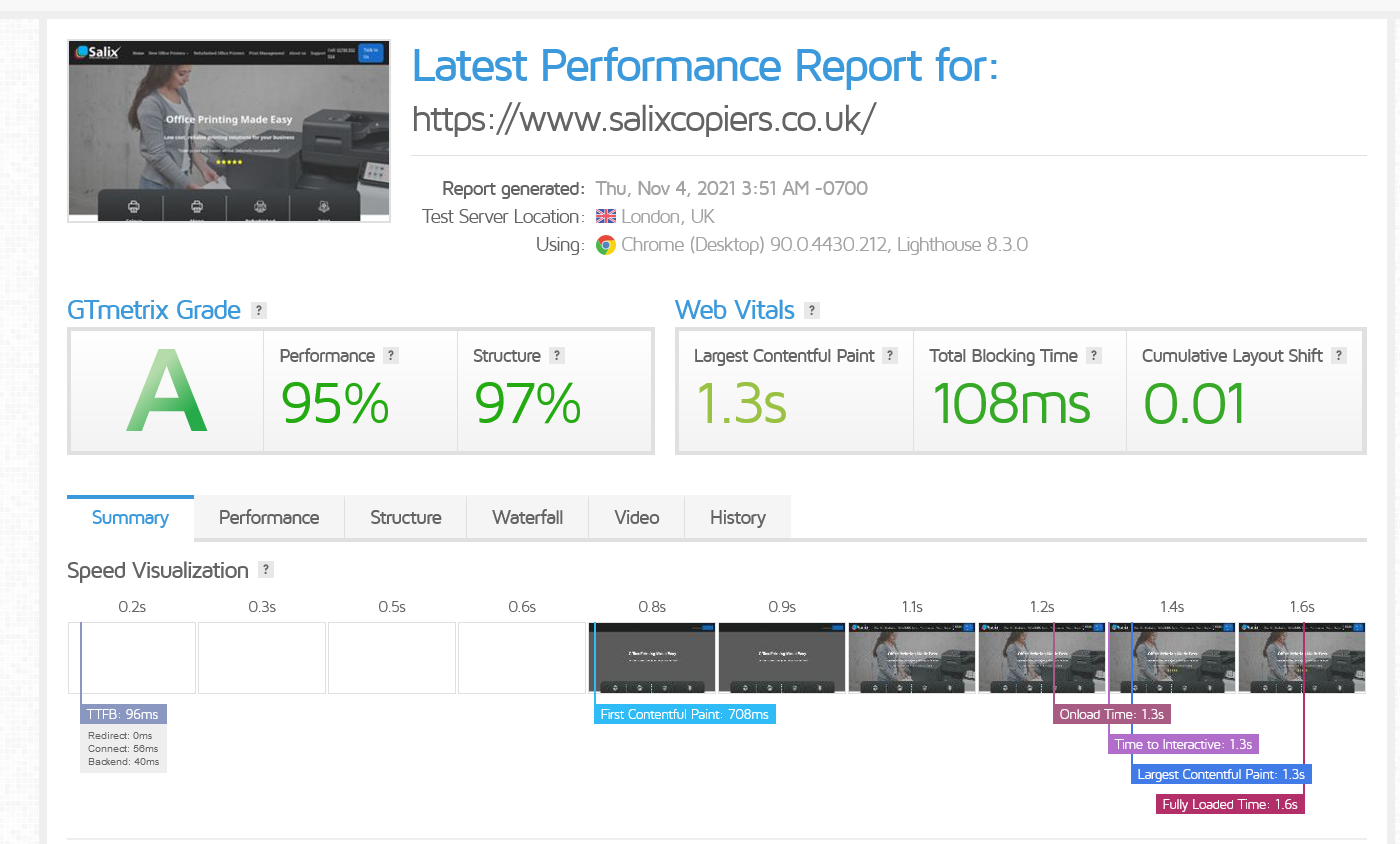
GTMetrix
This is a more in-depth speed test tool that can be used to test website load time. You will need to sign up for a free account to be able to choose your test location, or you can just use the default location which is Canada, so if you are site is hosted in the UK or Europe it will give you a less useful set of results.
Once you have run your 1st test you are given an overview of your site performance. Again these are marked A-E with A being the best grade. The site visualisation is of particular interest, it shows;
First Contentful Paint – which is how long it takes the browser to show the 1st visual content, text, or image
Largest Contentful Paint – the time taken to show the largest content on that page
Time Till Interactive (TTI) – when the page is ready for user interaction
You can see from the pictured example, the 1st meaningful content was loaded in less than a second, so the user could see something pretty quickly, by 1.3s the biggest content was loaded, and the site was ready for interaction, button clicks, etc, and by 1.6 seconds the site was fully loaded with scripts, tracking and any messenger bots, etc.

To test your site visit – https://gtmetrix.com/
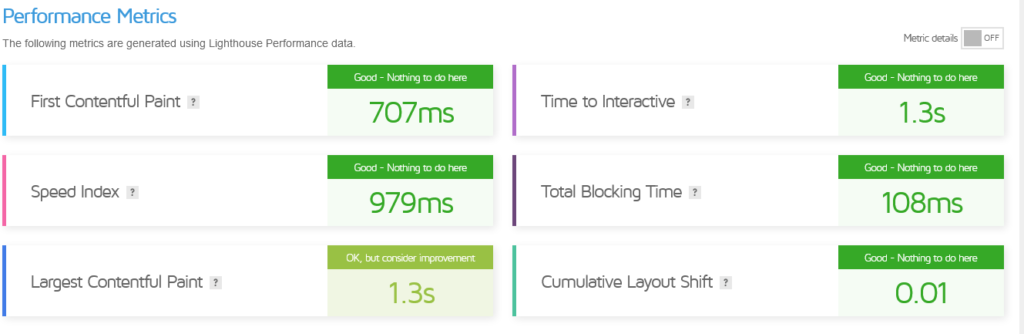
Google Page Speed Insights
This great tool will help you make your site fast on any device. Simply enter your domain hit “analyze” and the tool will test your site. It will present you with scores for both a mobile and desktop environment – which can be surprisingly different. Aim to get bot versions to 90% and you will be doing well.
https://developers.google.com/speed/pagespeed/insights/
Web Page Test
Not the most user-friendly interface, but an alternative if you need another option. It lists all of the requests made by the browser and shows you the order which makes it easy to see an unnecessary request that you might remove or delay.
Take a look and see what you think – https://www.webpagetest.org
So there you go, a quick list of some great sites you can use to test your site. Remember the speed of your site is important, but you don’t necessarily need to hit A grade to have a fast site. Don’t waste too much time chasing the perfect score.
A couple of speed optimisation tips;
- make sure your website only has the plugins that are really needed
- optimise your images
- use good hosting
- use a caching plugin
- test the functionality of your site after any optimisations, some can break your site
If you need help speeding your site up then feel free to get in touch and ask us about our website optimisation service.
Tony